Lowes DIY Design System
When creating the Lowes DIY feature it was imperative to ensure that the existing Lowes brand was consistent with the new feature. As with any new feature, it is important to create accurate and detailed documentation to ensure that the hand off to developers and other designers is smooth and streamline. To help navigate the hand off to developers Lowes UI design system was created.
My Role:
As a Lead UI Designer for this project, I collected and cataloged all repeating elements throughout the Lowes DIY platform. It was key to ensure that the product remained consistent with the Lowes brand and therefore a design system was instrumental in remaining consistent across features. After the design process of the DIY feature i began creating reusable components to our teams design system. The design system is not only intended to make design easier, but also create important documentation for developers to access.
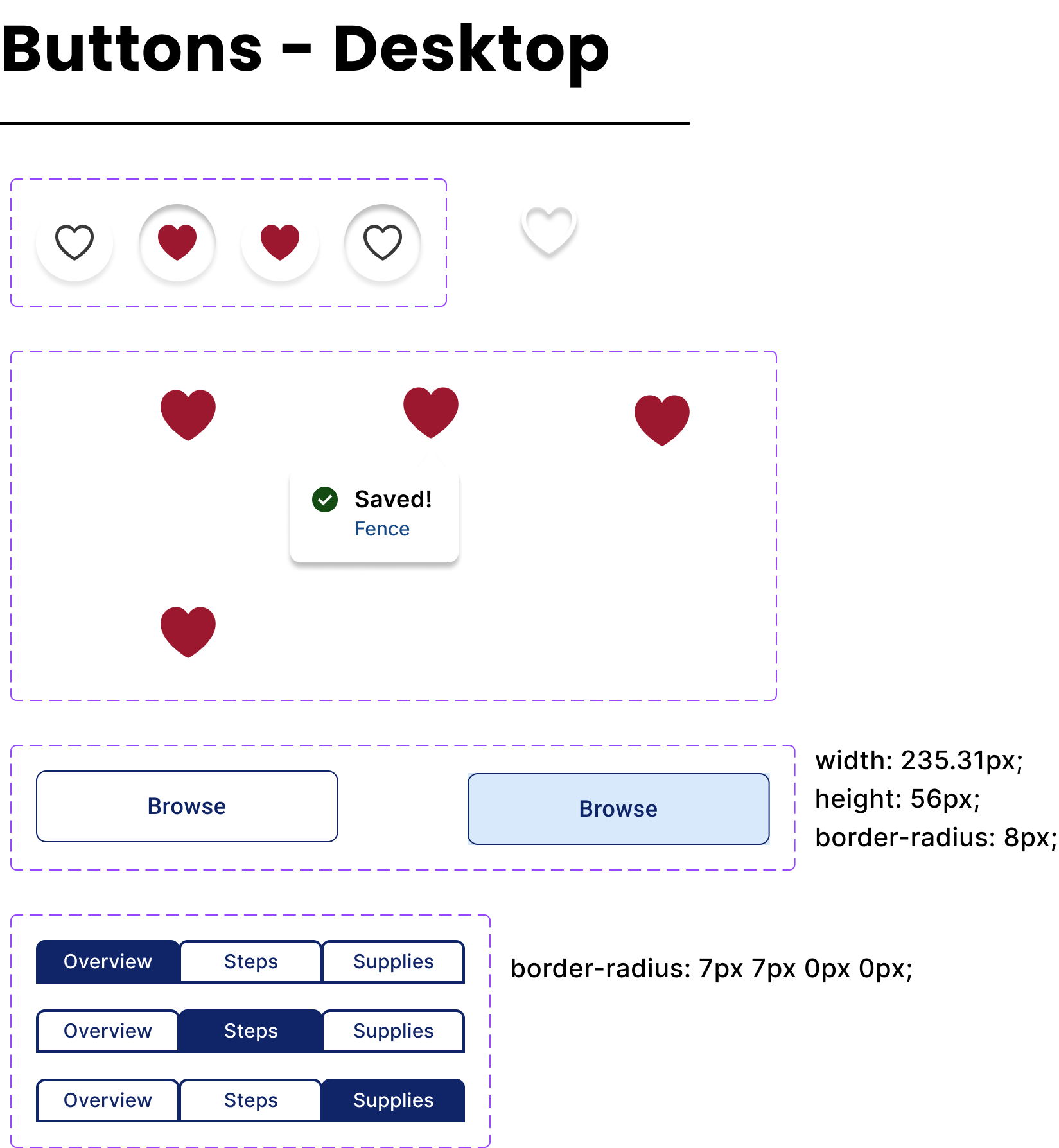
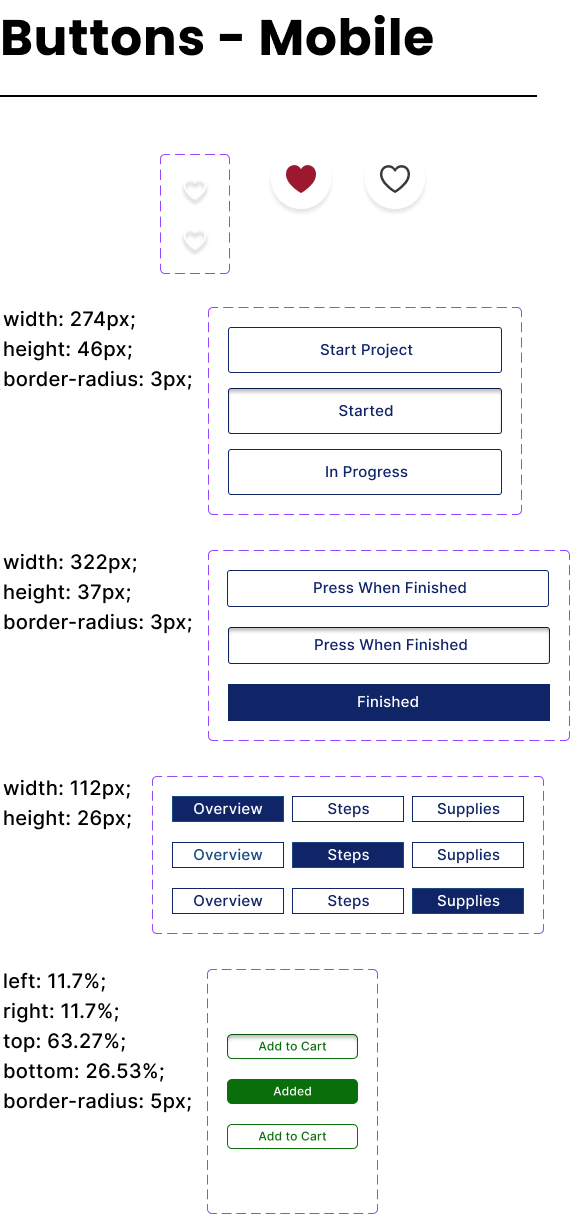
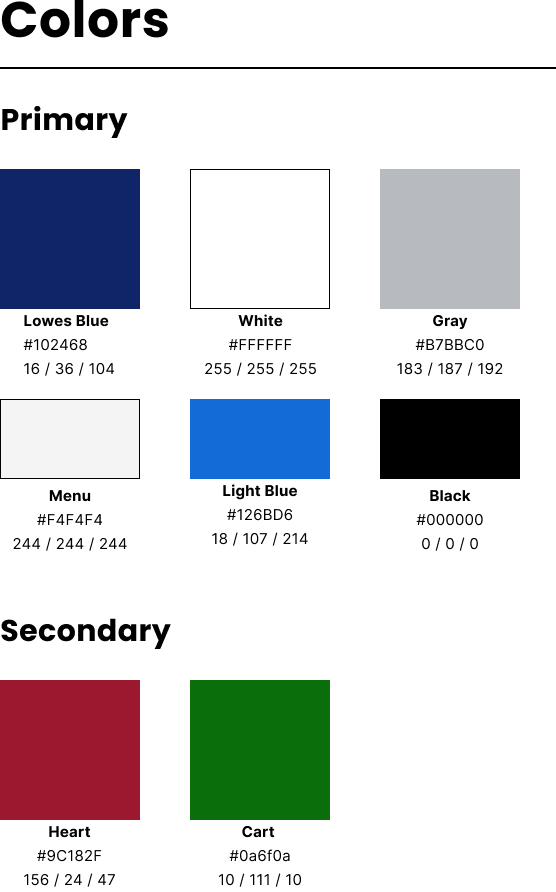
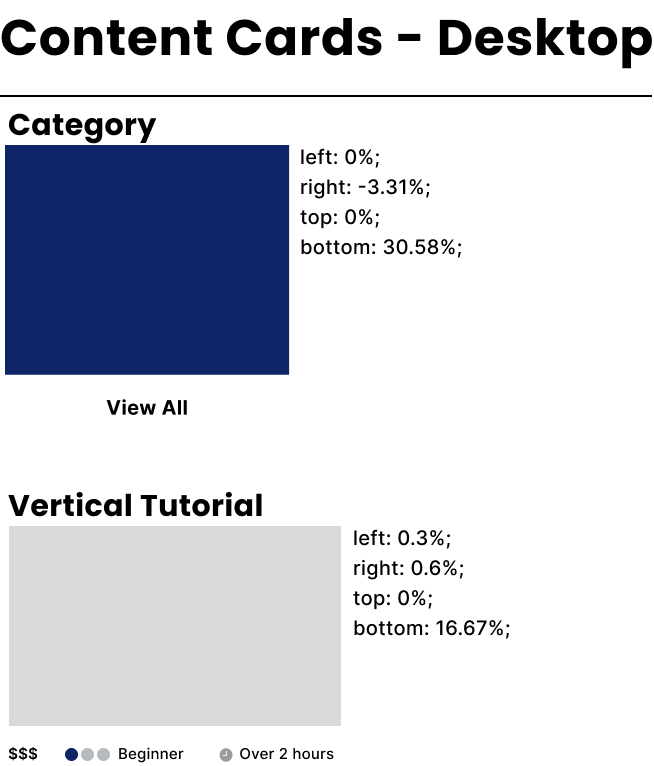
The Design:
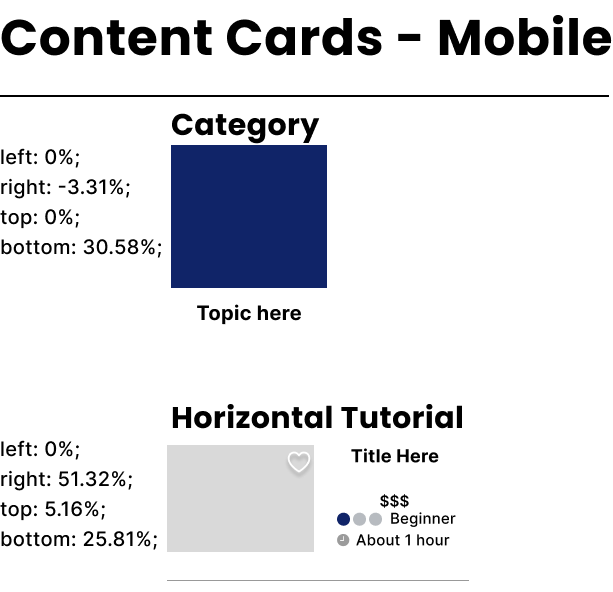
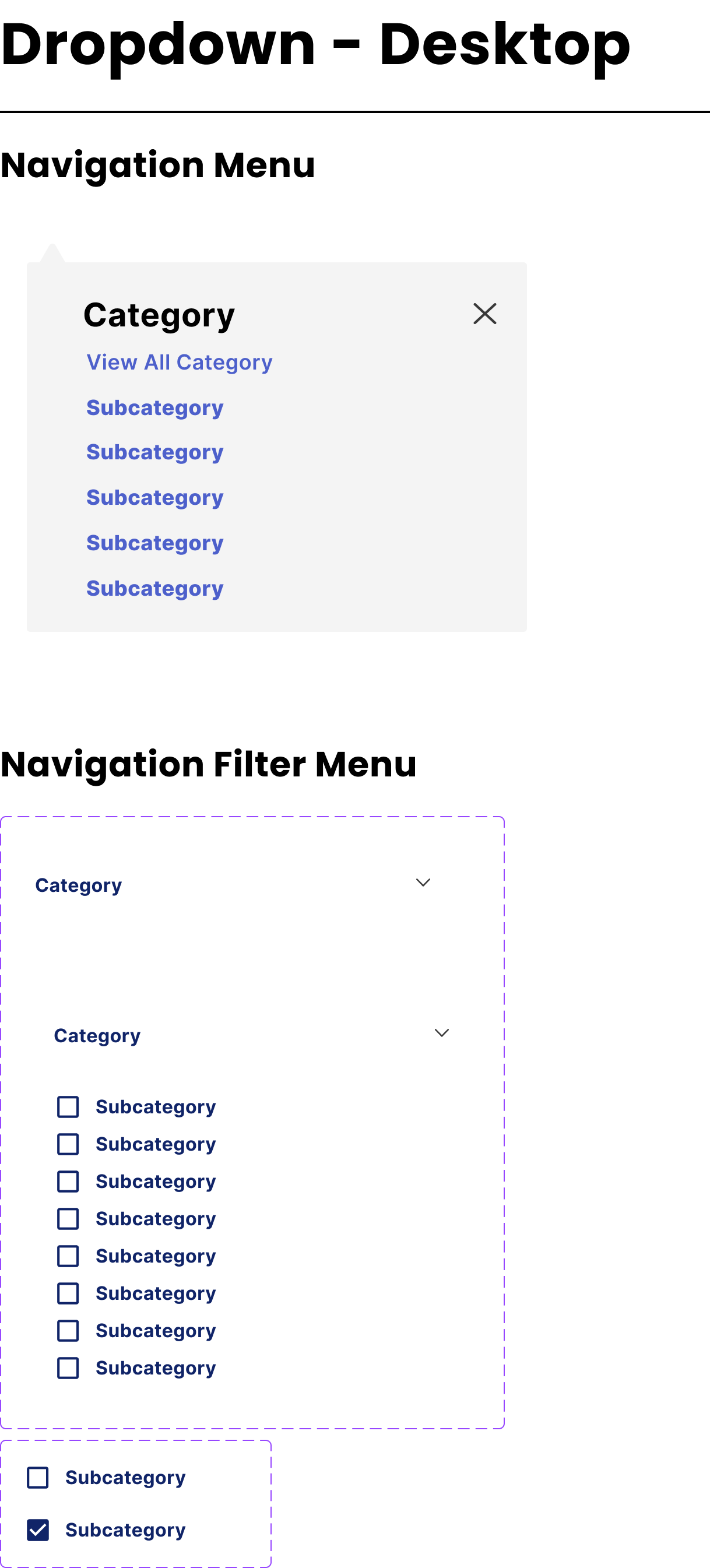
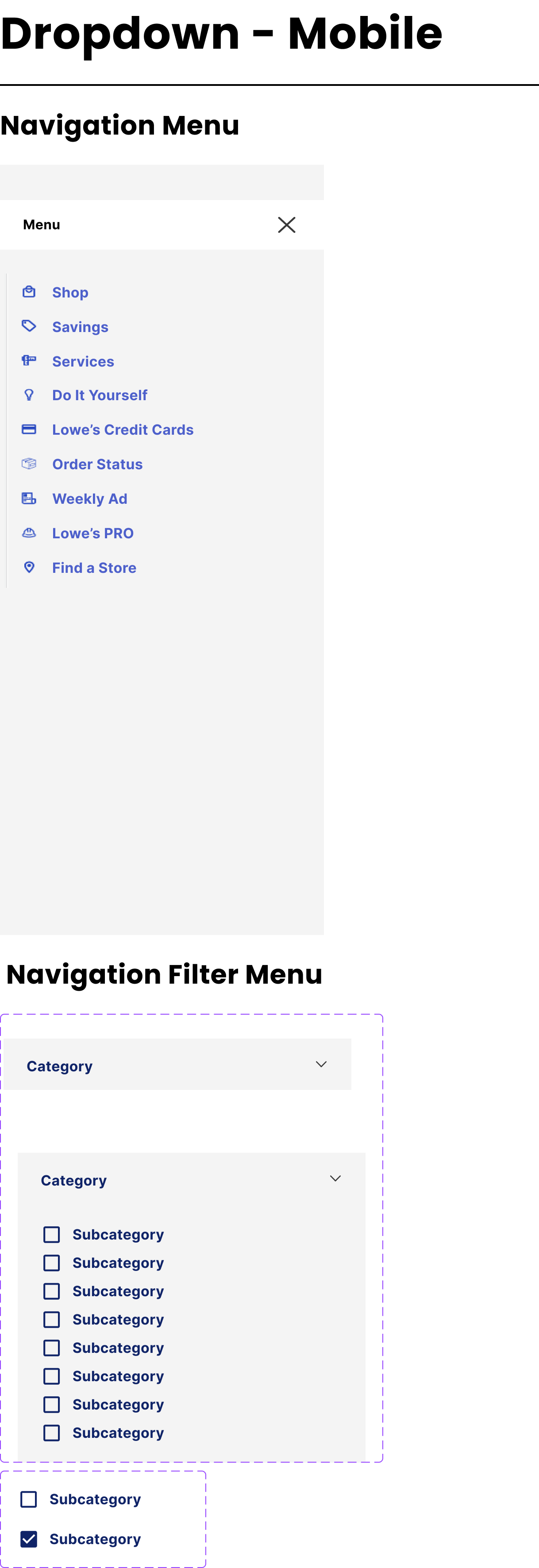
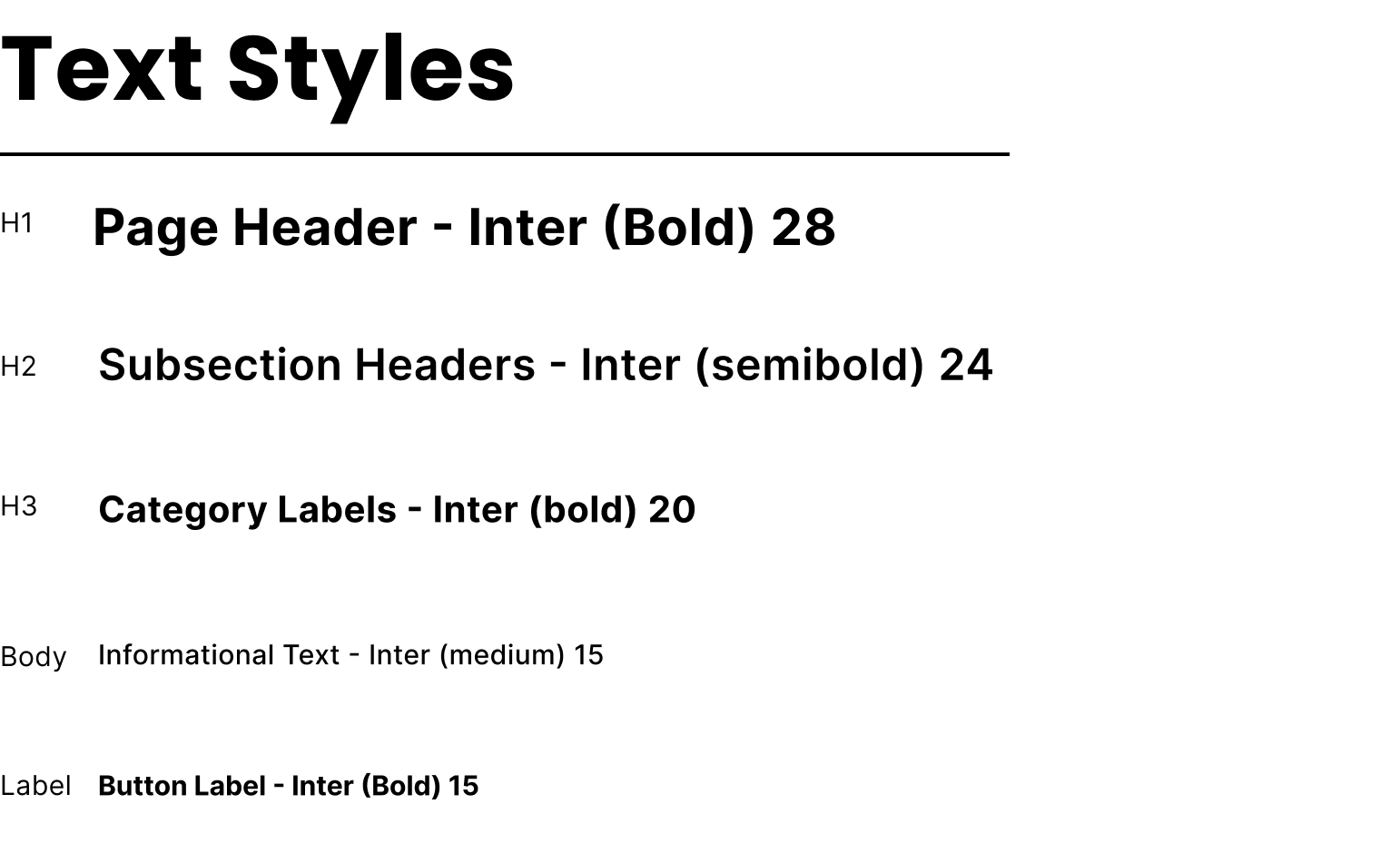
The designs were build in Figma and compiled into a design system page. The examples below were used to help build out the Lowes DIY feature in both mobile and desktop.